zblogphp:development:plugin:simple
这是本文档旧的修订版!
开发一个简单的 Z-BlogPHP 插件
Z-BlogPHP 插件可以通过Z-BlogPHP 系统接口列表提供的接口和Z-BlogPHP自带的辅助函数及PHP代码,为Z-BlogPHP程序增加一些特定的功能。Z-BlogPHP简洁的框架结构、非常丰富的接口以及便利的辅助函数,可以让开发者以相当低的代码量即可开发出受欢迎的插件来。
如何快速的创建一个插件
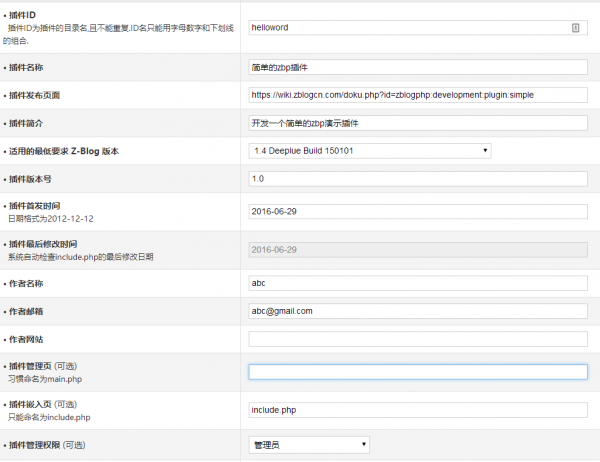
进入Z-BlogPHP默认自带的插件“应用中心”管理页面,在页面右上角可以看到“新建插件”按钮。在新建插件页面,你需要填写插件的一些基本信息,如
- 插件ID:应该是唯一的且能表明插件功能的英文及数字等符号的组合,为了兼容性考虑最好是小写字母,例如我们填
helloword - 插件名称:很显然,就是你的插件名称,如 “
简单的zbp插件” - 适用的最低要求 Z-Blog 版本:默认是最新版本的,如果不确定是否兼容旧版本Z-Blog就用默认选项吧
- 插件管理页:默认是main.php,如果你的插件不需要管理,这里应该留空
- 插件嵌入页:如果你的插件有调用到Z-BlogPHP 系统接口列表则填写默认值“include.php”,没用到接口应留空(大多都是要用到接口的,所以一般还是填写“include.php”吧)
- 插件管理权限:针对上述插件管理页的访问权限,根据需要设置,一般选默认值“管理员”
基本上注意以上几点就够了,更多细节请看pluginxml格式规范说明。
如下图:
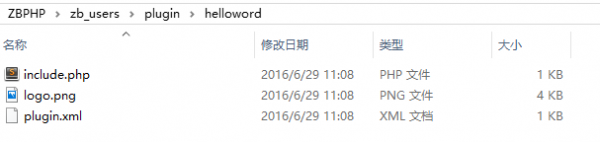
 插件基本信息填好之后,点击“提交”按钮即可在zb_users/plugin目录下生成以上述插件ID为名的文件夹,里面包含了一个插件所需要的几个基本文件,如plugin.xml、logo.png、include.php
插件基本信息填好之后,点击“提交”按钮即可在zb_users/plugin目录下生成以上述插件ID为名的文件夹,里面包含了一个插件所需要的几个基本文件,如plugin.xml、logo.png、include.php

编写插件代码
转到\ZBPHP\zb_users\plugin\文件夹下,可以发现已经新建了一个helloword插件,打开其中的include.php,可以看见内容如下:
<?php #注册插件 RegisterPlugin("helloword","ActivePlugin_helloword"); function ActivePlugin_helloword() {} function InstallPlugin_helloword() {} function UninstallPlugin_helloword() {}
在Z-BlogPHP插件开发中已经对插件的标准格式进行了说明,ActivePlugin_helloword即为插件激活时执行的函数,在这个函数里可挂接接口,我们挂接一个前端全局模板标签接口,插入自定义内容
function ActivePlugin_helloword() { Add_Filter_Plugin('Filter_Plugin_Zbp_MakeTemplatetags', 'helloword_js'); }
编写helloword_js函数,这里演示怎么在模板头部插入一段自定义js代码
function helloword_js(&$template) { global $zbp; $zbp->header .= "<script type=\"text/javascript\" src=\"{$zbp->host}zb_users/plugin/helloword/hello.js\"></script>\r\n"; }
在helloword文件夹中创建hello.js,写一段最简单的js代码
alert("helloword!");
这样一个简单的插件就编写完成了,我们转到Z-BlogPHP后台插件管理页面,激活插件试试。

zblogphp/development/plugin/simple.1467171662.txt · 最后更改: 2016/06/29 11:41 由 yszm

